Welcome to the EGGhead Forum - a great place to visit and packed with tips and EGGspert advice! You can also join the conversation and get more information and amazing kamado recipes by following Big Green Egg to Experience our World of Flavor™ at:
Want to see how the EGG is made? Click to Watch
Facebook | Twitter | Instagram | Pinterest | Youtube | Vimeo
Share your photos by tagging us and using the hashtag #BigGreenEgg.
Share your photos by tagging us and using the hashtag #BigGreenEgg.
Want to see how the EGG is made? Click to Watch
Photobucket Slideshow Help
Options
Gator Bait
Posts: 5,244
I thought I would try and help simplify Photobucket slideshows. Not that I am particularly great at it, but here goes.
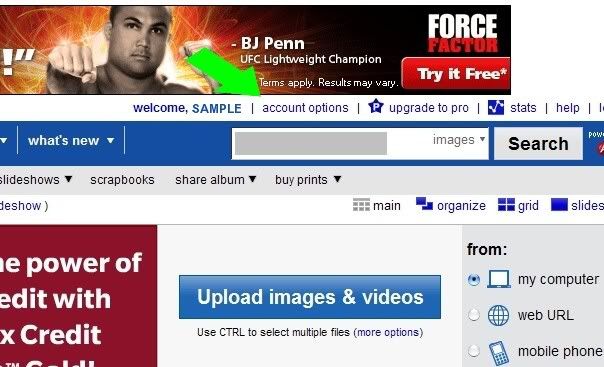
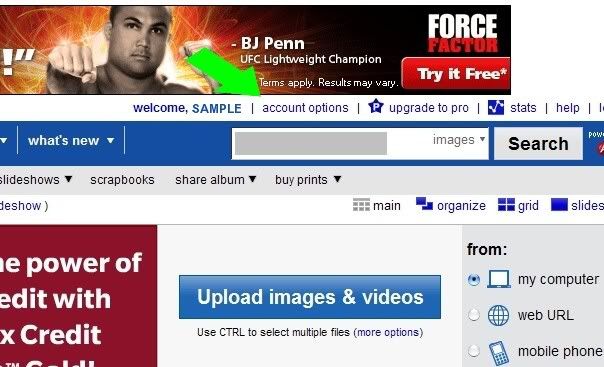
To avoid getting the dreaded sign in screen when people try to watch your slide show you need to turn you albums to public or set up a guest password. For details on Public Vs. Private accouts click HERE. Once you have set your account to Public there are instructions on how to set sub albums to private if you wish HERE. To set your albums to Public go to your Photobucket account and select "account options".

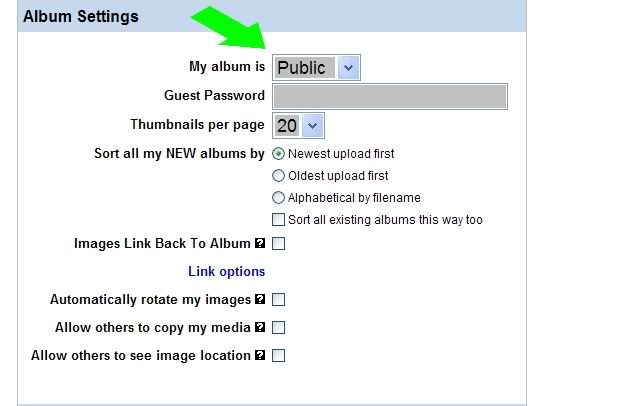
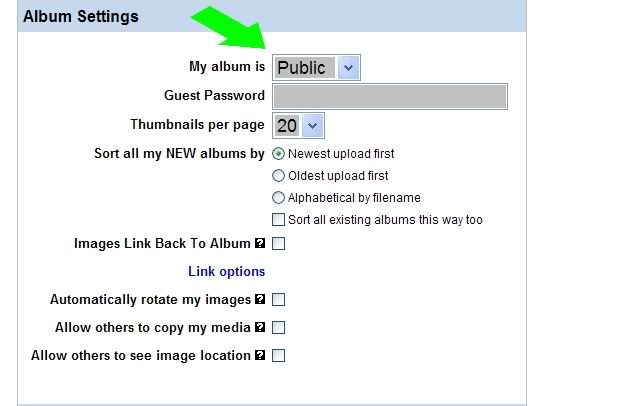
Scroll down the page and on the left hand side you have the option to set your albums public or set a guest password. I also make sure all the check boxes are unchecked except for the sort option. Be sure to save your changes at the top of the page.

Now go to the location of the photographs you wish to make a slide show of. Once there select "slideshow".

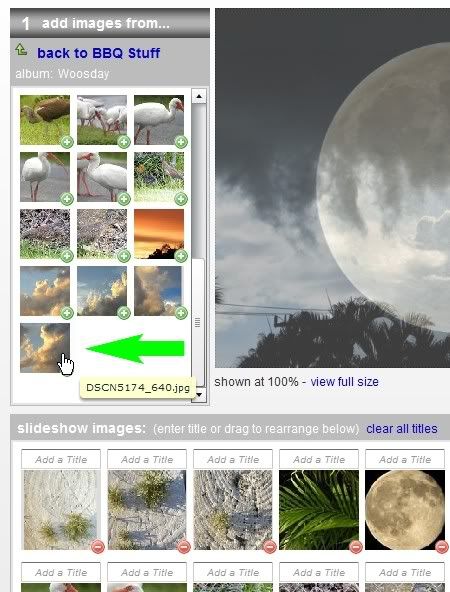
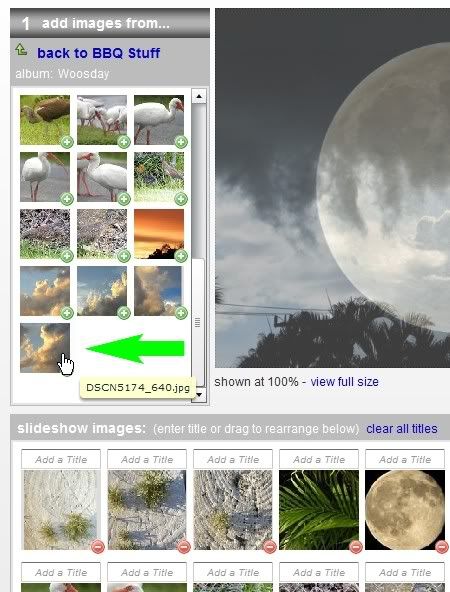
The first step is to select the photos for the slideshow by clicking on them in the left hand column, you will see thumbnails of them appear in the box below.

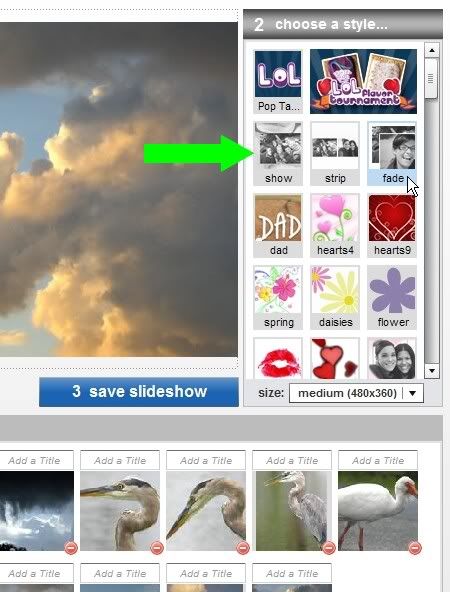
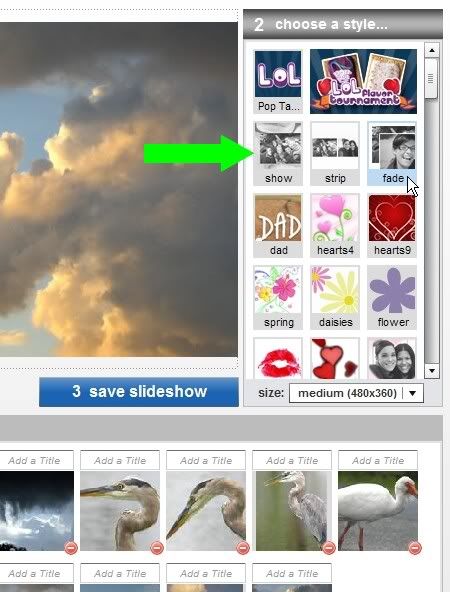
The second step is to select the style of presentation you would like. "Show", "Strip" and "Fade" are the most basic. For this example I used Fade. When you select a style it is demonstrated on your slideshow and is not set until you save your slideshow, even then you can go back and edit it at a later date.

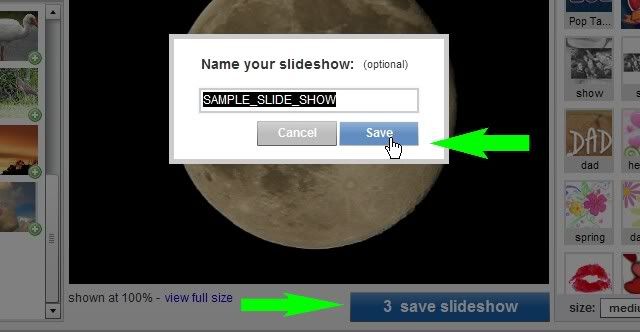
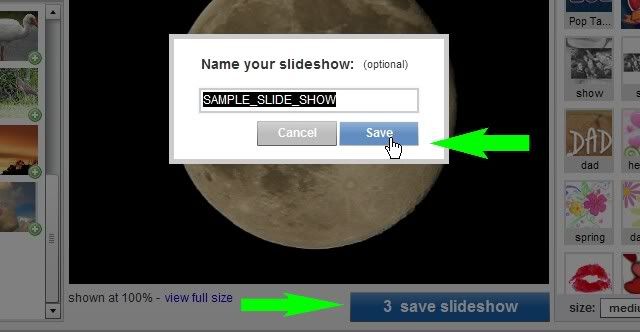
The third step is to save your slideshow.

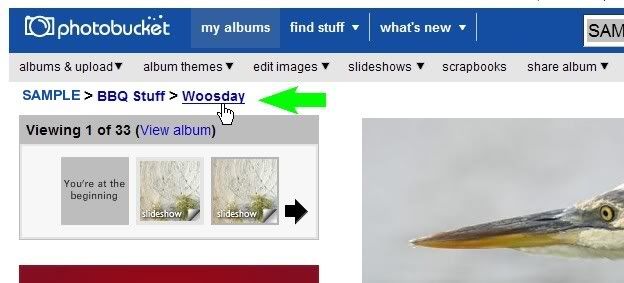
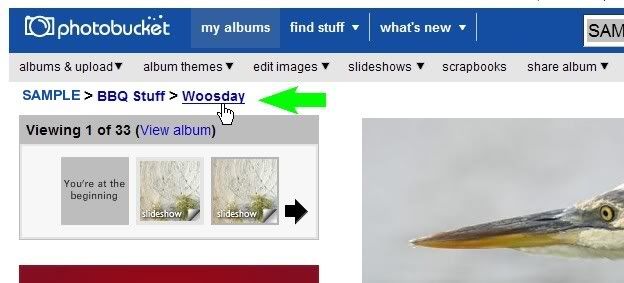
When you have saved your slideshow you need to back out to where the original photos are located. That is where Photobucket will put your slideshow.

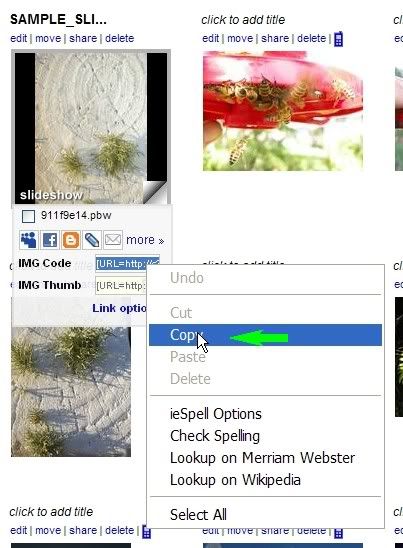
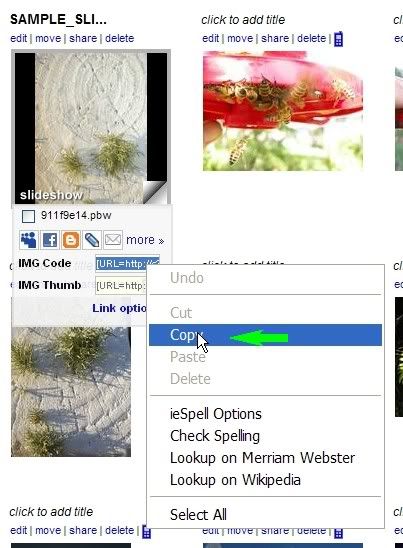
From here it is like posting a regular photo. Copy the "img" code. Right clicking on the code will display the copy command.

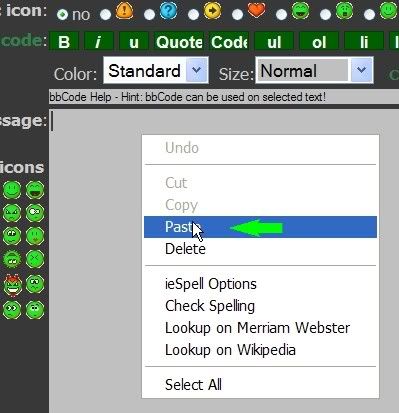
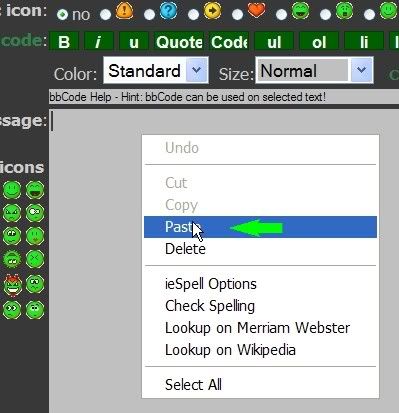
Go to the edit window here on the forum and paste the code. Right clicking in the edit window will bring up the paste command.

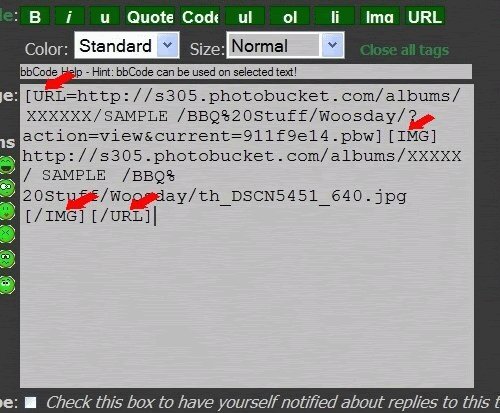
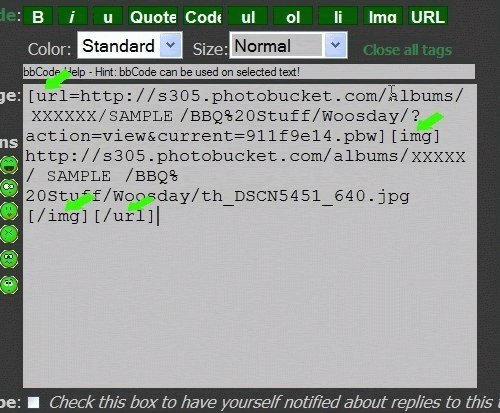
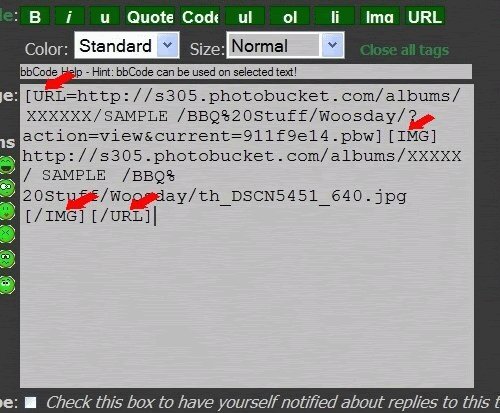
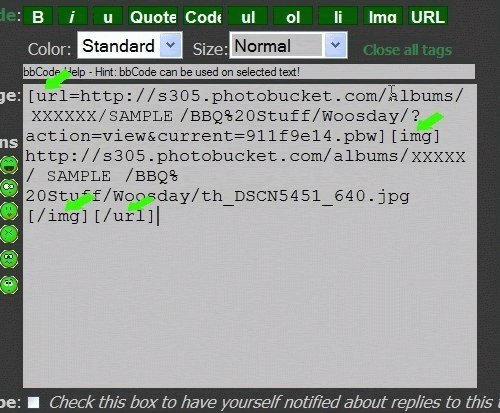
The code will not work in the preview window unless we edit the code slightly - simply change the UPPER case to lower case. By changing the URL's and the IMG's to url's and img's the code will now work in the preview window.

Your slideshow should now appear as a thumbnail with a border around it both in the preview window and the finished post. Click on the thumbnail and it should take you to your slideshow on Photobucket.

I hope this helps . . . Heck, I hope this works! :laugh:
Good luck and have a great day,
Gator
To avoid getting the dreaded sign in screen when people try to watch your slide show you need to turn you albums to public or set up a guest password. For details on Public Vs. Private accouts click HERE. Once you have set your account to Public there are instructions on how to set sub albums to private if you wish HERE. To set your albums to Public go to your Photobucket account and select "account options".

Scroll down the page and on the left hand side you have the option to set your albums public or set a guest password. I also make sure all the check boxes are unchecked except for the sort option. Be sure to save your changes at the top of the page.

Now go to the location of the photographs you wish to make a slide show of. Once there select "slideshow".

The first step is to select the photos for the slideshow by clicking on them in the left hand column, you will see thumbnails of them appear in the box below.

The second step is to select the style of presentation you would like. "Show", "Strip" and "Fade" are the most basic. For this example I used Fade. When you select a style it is demonstrated on your slideshow and is not set until you save your slideshow, even then you can go back and edit it at a later date.

The third step is to save your slideshow.

When you have saved your slideshow you need to back out to where the original photos are located. That is where Photobucket will put your slideshow.

From here it is like posting a regular photo. Copy the "img" code. Right clicking on the code will display the copy command.

Go to the edit window here on the forum and paste the code. Right clicking in the edit window will bring up the paste command.

The code will not work in the preview window unless we edit the code slightly - simply change the UPPER case to lower case. By changing the URL's and the IMG's to url's and img's the code will now work in the preview window.

Your slideshow should now appear as a thumbnail with a border around it both in the preview window and the finished post. Click on the thumbnail and it should take you to your slideshow on Photobucket.

I hope this helps . . . Heck, I hope this works! :laugh:
Good luck and have a great day,
Gator
Comments
-
Very nicely done! Thanks.
-
Gator, thanks for the pointers. Now I need to see if I hosed anything up. :laugh:
-
Thanks Dyna, Grandpas Grub has a huge help post Tips, Tricks, Toys & Links for the New Egger that has a ton of info in it. He will probably add this post to it so it gets used over and over. I had fun making it and it kept me out of trouble for a little while.
Have a great day,
Gator
-
My pleasure Bill, I hope I have it right! :laugh:
I had never looked at one till last night when you were working on yours. If you find any thing wrong with it let me know.
Have a great day,
Gator -
TKS buddy...now I know how!!

-
My pleasure Beli. I hope it comes in handy some day.
Have a great day,
Gator
Categories
- All Categories
- 182.7K EggHead Forum
- 15.7K Forum List
- 459 EGGtoberfest
- 1.9K Forum Feedback
- 10.3K Off Topic
- 2.2K EGG Table Forum
- 1 Rules & Disclaimer
- 9K Cookbook
- 12 Valentines Day
- 91 Holiday Recipes
- 223 Appetizers
- 516 Baking
- 2.4K Beef
- 88 Desserts
- 163 Lamb
- 2.4K Pork
- 1.5K Poultry
- 30 Salads and Dressings
- 320 Sauces, Rubs, Marinades
- 543 Seafood
- 175 Sides
- 121 Soups, Stews, Chilis
- 35 Vegetarian
- 100 Vegetables
- 313 Health
- 293 Weight Loss Forum
